Experience Fragments and Content Fragments - High level differences
For reusing content, we have two great implementations available in AEM - Experience Fragments(XF) and Content Fragments(CF).
It is important to understand the differences between the two which will help us arrive at when to use what based on our project/content set up.
| Experience Fragments | Content Fragments |
| Composed of one or more AEM components | Composed of structured/form-based data elements |
| The content part of XF is any AEM components as such - Text, Image or any custom component part of our project. ie. Presentation-centric |
The content part of CF is text/image content in the form of direct text type/RTE/Date type/Dropdown/Reference type for referencing any asset ie. Content-centric |
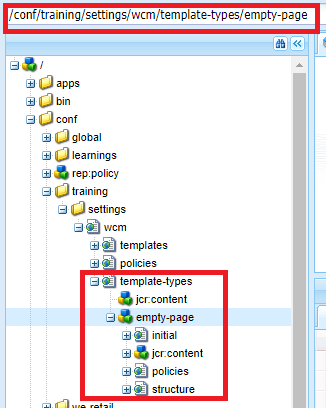
| Created using Editable templates, implemented/treated as an AEM Page | Created using Content Fragment Model, implemented/treated as an AEM Asset |
| List of allowed components in XF can be controlled via policies in Editable templates | Content in CF can be configured as different elements in Content Fragment Model. Different elements refer to -> Textfield, Multiline text/RTE, Date field, Dropdown field, reference field, etc. |
| Eg: Header/Footer of a page can be designed as XF page where the logo/image component + Navigation component can be part of it. | Eg: Event details content can be designed as CF where we can configure Event Title(Textfield), Event Description(RTE), Event Date(Datefield), Any asset related to Event(reference field), Event Venue (Dropdown field) |
Variations can be created out of Master XF -
|
Variations can be created out of Master CF. No Live copy action. However, there exists a Synchronization option for variation to sync the master content -
|
Usage:
|
Usage:
|
Reference: Adobe helpx links.



Comments
Post a Comment