AEM page load time
In the process of debugging performance issues, we need to narrow down the load time of the page and hence the individual component/requests part of the page.
Below are the few ways of finding out the same.
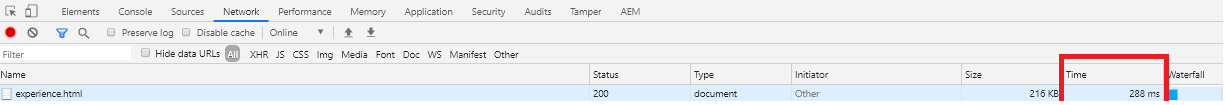
- From Browser : The very first place where we look for the page load time is our browser's Developer tools->Network Tab which will display the time taken for each of the requests that are part of the page.
- AEM Component load time: We have an OOB feature on the AEM Sites page to find out the load time of a component.
- Open AEM Site Page in editor mode(with /editor.html) -> Switch to Developer mode from Edit mode -> Left rail in content finder area -> Components section -> Components available as part of the page will be displayed with the time taken.
- request.log:
- request.log file available in ../crx-quickstart/logs folder will have a trace of each and every request and its duration.
- There exist a Request Log Analyzer available OOB in ../crx-quickstart/opt/helpers/rlog.jar which will help find out the requests which took a longer duration to respond.
- clear out existing contents in request.log file -> Access an AEM page -> logs would have been trapped in request.log file.
- Let's say we have to display 5 requests in the order starting with longest duration, execute the below command being in /crx-quickstart/logs folder of AEM instance.
- java -jar ../opt/helpers/rlog.jar -n 5 request.log where n refers to the number of lines to be displayed
- AEM Chrome plugin from ACS Commons:
- Log tracer and Adaptive form are the primary functionalities, covered in detail in ACS site
- To find out load time of the request: Chrome browser -> Developer Tools -> AEM Tab -> Tracer -> Will have a list of requests of the page with time displayed under "Response time" (After installing the plugin by following installation steps in ACS site)






Comments
Post a Comment