AEM page load time

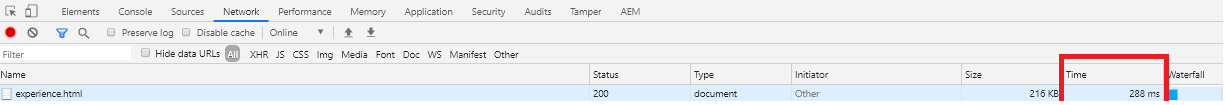
In the process of debugging performance issues, we need to narrow down the load time of the page and hence the individual component/requests part of the page. Below are the few ways of finding out the same. From Browser : The very first place where we look for the page load time is our browser's Developer tools->Network Tab which will display the time taken for each of the requests that are part of the page. AEM Component load time: We have an OOB feature on the AEM Sites page to find out the load time of a component. Open AEM Site Page in editor mode(with /editor.html) -> Switch to Developer mode from Edit mode -> Left rail in content finder area -> Components section -> Components available as part of the page will be displayed with the time taken. request.log: request.log file available in ../crx-quickstart/logs folder will have a trace of each and every request and its duration. There exist a Request Log Analy...