Touch UI Concepts - Granite UI, Coral UI
Touch enabled UI being the standard UI for AEM, is based on Coral UI and Granite UI. (not an open source project.)
Coral UI : We can classify this further as Javascript components offering functionality and CSS-only components
Granite UI: Components built with Coral UI to provide UI widgets.
Example of Coral UI as Javascript component:
Example of Coral UI as CSS-only component:
Granite UI component example:
Changes on CoralUI3 being API streamlining, removing deprecated feature with respect to previous version. Details on differences to be covered in next post.
Screenshots for reference:
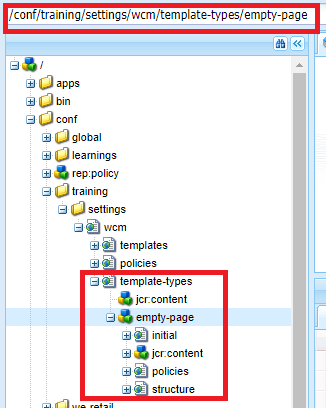
<coral-columnview> component: Sites console in column view makes use of Coral.ColumnView component.
Granite UI pathbrowser component making use of css-only Coral UI: (in the form of selectors)
coral-InputGrop-input : selector targeting input
coral-InputGroup-button : selector targeting button
coral-Icon--folderSearch : responsible for displaying the folder icon along with the class -coral-Icon.
Reference: Adobe Helpx links on Granite UI and Coral UI
Coral UI : We can classify this further as Javascript components offering functionality and CSS-only components
Granite UI: Components built with Coral UI to provide UI widgets.
Example of Coral UI as Javascript component:
- Components/functionalities like accordion/tabs which we usually/previously would have done using HTML markup with some jQuery plugins to bring out the final outcome as accordion/tabs.
- In Coral UI, the same is exposed to us via tags named <coral-accordion>, <coral-accordion -item> and other related tags for a particular feature.
Example of Coral UI as CSS-only component:
- Dialog fields which are in the form of HTML input tag (say pathbrowser/pathfield), has classes named coral-InputGroup, coral-InputGroup-input(targeting input tag), coral-InputGroup-button(targeting the button with icon -> click of which lets us select a path) which has attributes contributing to the look and feel of the field.
Granite UI component example:
- ResourceType/components that we use to form a touch UI dialog constitute a Granite UI component.
- It is not limited to dialog fields, instead there is more to it. (Ex: Granite UI admin components build on foundation components, say Global Navigation, Search Panel.)
- By the term "Granite UI components built with coral UI", it means that CSS class/selectors exposed to us via Coral UI is made use of in the Granite UI component.
- In this case, for a pathfield/pathbrowser component, classes mentioned above is used while framing the input tag.
Granite UI components available at
- /libs/granite/ui/components/foundation are components based on coralui2.
- Clientlibs are available in the category named "granite.ui.foundation", "granite.ui.foundation.admin"
- /libs/granite/ui/components/coral/foundation are components based on coralui3
- Clientlibs are available in the category named "granite.ui.coral.foundation"
Changes on CoralUI3 being API streamlining, removing deprecated feature with respect to previous version. Details on differences to be covered in next post.
Screenshots for reference:
<coral-columnview> component: Sites console in column view makes use of Coral.ColumnView component.
Granite UI pathbrowser component making use of css-only Coral UI: (in the form of selectors)
coral-InputGrop-input : selector targeting input
coral-InputGroup-button : selector targeting button
coral-Icon--folderSearch : responsible for displaying the folder icon along with the class -coral-Icon.
Reference: Adobe Helpx links on Granite UI and Coral UI





Comments
Post a Comment