RTE mandatory/blank space content validation using foundation-validation
One of the differences between CoralUI 2 and Coral UI 3, change in the way we do validation is illustrated in this post with an example.
Till AEM 6.2, we would have used $.validator.register (jQuery Plugin) for validating dialog fields. The same is deprecated in AEM 6.3 and it is recommended to use foundation-validation.
Example : Validation/constraint validating if RTE content is null/empty along with validating blank space. (clicking on enter to produce blank space rather than actual content in editor area)
Before getting into an example, we will have an understanding on foundation-registry, foundation-submittable, foundation-validation, foundation.validation.selector, foundation.validation.validator.
foundation-registry:
- It is a general purpose registry to register anything required by components. (anything refers to registering a validator/ registering a custom selector - in this case.)
- It is similar to OSGI declarative service. (where we register a Java component(@Component) as OSGI service by means of @Service annotation)
- Recommended way to do registration is by means of adaptTo interface. For this, first we need to adapt our window object to foundation-registry using which we can then register selector/validator.
- var registry = $(window).adaptTo("foundation-registry")
foundation-validation/foundation-submittable:
- Form field/dialog field validation in Granite UI is performed using foundation-validation.
- By default, we have certain elements which are recognised as submittable elements for which validation can be directly registered against "foundation.validation.validator"
- Eg: HTML form elements like input, button, select, textarea etc are considered to be submittable elements. List of applicable/submittable elements are available here along with few coral elements and selectors.
- With respect to Touch UI dialog, consider a textfield or pathfield has to be validated -> we need to add a property named "validation" with value related to validation.(let say, value as "textlength").
- This would result in attribute "data-validation=textlength" being generated in field markup which would serve as selector for validating the respective field.
- For elements other than submittable elements, first we need to register a custom selector against "foundation.validation.selector" and then register a validator for the registered custom selector which would ultimately be applied to the respective field holding the custom selector.
Registering a custom selector with foundation.validation.selector:
registry.register("foundation.validation.selector", {
submittable: "[data-validation=rte-mandatory]",
candidate: "[data-validation=rte-mandatory]:not([disabled]):not([readonly])",
exclusion: "[data-validation=rte-mandatory] *"
});
submittable: custom selector string that is associated to a field
candidate : selector string that is stricter than "submittable" -> exact match of this selector is going to get validated.
exclusion : selector string mentioned here will not be validated.
For class and ID attributes, selector string will be ".customclass" and "#customId" respectively.
Registering a validator using foundation.validation.validator:
- foundation-validation is not actually performing the validation. Instead we need to register a validator against foundation.validation.validator with respective selector and validate function highlighting the validation logic.
registry.register("foundation.validation.validator",{
selector: "[data-validation=rte-mandatory]",
validate: function(el){
//validation logic goes here.
// must return a error message if element fails
},
show: function(el, message, ctx){
// function to show the error
ctx.next();
},
clear: function(el, ctx){
// function to clear the error
ctx.next();
}
});
ctx: ctx argument in show/clear function is FoundationValidationValidatorContext interface which has next method.
ctx.next(): Indicates that validation process should continue to next validator, stops otherwise.
Example:
Constraint for RTE field: Editor area should not be empty and it should not contain leading space.(ie. when we author rich text editor, there is a chance to hit enter (inducing space), to avoid mandatory validation which is handled in this example)
Code package : RTE-foundation-validation-1.0.zip
Inside script.js :
- Window object adapted to foundation-registry.
- register custom selector with foundation.validation.selector using registry object created in step1
- register validator with foundation.validation.validator using registry object created in step 1
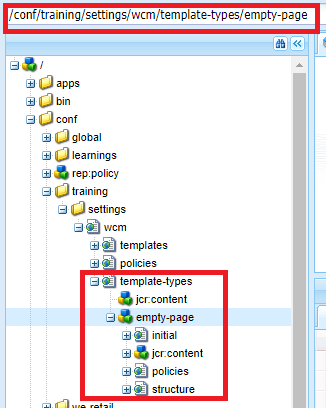
Usage:
Include this package in your project and add a property named validation with value "rte-mandatory" for the richtext node of type "cq/gui/components/authoring/dialog/richtext"
Screenshots for reference:
Note : Custom selector we use need not always be a data attribute, it can be class or id attribute as well provided the same is available in the respective markup(as highlighted above) for the validator to apply the validation logic to the respective field.
Reference: Adobe helpx links on Granite UI.






Thank you for sharing such valuable information and tips. This can give insights and inspirations for us; very helpful and informative! Would love to see more updates from you in the future.
ReplyDeleteweb designing institute in chennai
web designing training institutes in chennai
This is the best explanation I have seen so far on the web. I was looking for a simple yet informative about this topic finally your site helped me a lot.
ReplyDeletePHP Institutes in Chennai
PHP Training Center in Chennai