Creation of Editable Templates
In this post, we will create Editable template using the custom template type created for specific project.
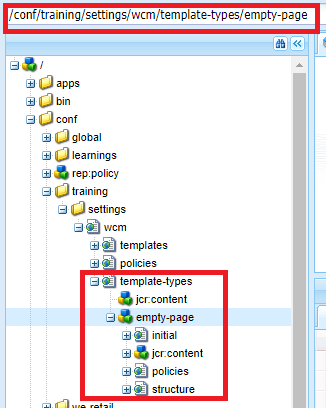
Out of the structure generated out of project specific template folder creation via Configuration browser (highlighted below under /conf/training/settings/wcm), we are done with template-types(highlighted in green).
Now, the editable templates that we will create out of empty-page template type will fall under the path(highlighted in red) - /conf/training/settings/wcm/templates
Steps for Editable template creation:
Click open newly created editable template, we have 3 modes available in the toolbar as shown below.
Layout mode:
Projectspecific folder (same name as that of templates folder created via configuration browser)
Project specific template type alone is listed by means of mergeList property set to false(as mentioned above in "steps for creating")
Out of the structure generated out of project specific template folder creation via Configuration browser (highlighted below under /conf/training/settings/wcm), we are done with template-types(highlighted in green).
Now, the editable templates that we will create out of empty-page template type will fall under the path(highlighted in red) - /conf/training/settings/wcm/templates
Steps for Editable template creation:
- Navigate to Tools -> General -> Templates -> projectspecificfolder (this folder would have been created automatically when we create project specific templates folder via configuration browser. In this case, it is training folder)
- Inside projectspecificfolder, click on "Create" -> projecspecifictemplatetype(in this case, empty-page)
- After choosing the template-type -> click on Create -> provide suitable title and optional description for template -> click on Create -> Success message will be displayed.
- With this, we are done with creating template from template type specific to our project.
- Screenshots related to this are added under Screenshots A.
- While we hit on "Create"(bullet #2 above), all available template types would be listed to pick from to create "Editable Template" out of it. (OOB template types(2), Core WCM template types(1) along with the one that we created)
- If we don't want OOB/core template types to be listed and show only project specific template types, then we have a property named "mergedList" property which would have been set to true in the path /conf/training/settings/wcm/template-types/jcr:content (this would be there when we first created the templates folder for our project).
- Template types and policies are inherited across all folders in the following order
- current folder - /conf/projectspecificfolder (in this case, training)
- parent of current folder - if added
- /conf/global
- /apps
- /libs
Click open newly created editable template, we have 3 modes available in the toolbar as shown below.
Layout mode:
- Layout mode for template authoring is similar to layout mode for page authoring.
- We can predefine the template layout for required range of devices.
Structure mode:
- Components available here in this mode cannot be moved/deleted in the pages created out of this template.
- If we want to let authors add or remove components, we can provide parsys or responsivegrid to the template
- In this case, we have added a node named "root" with sling:resourceType as wcm/foundation/components/responsivegrid when we created "empty-page" template type under "structure/jcr:content". Because of which, we have Layout container available as shown below.
- We can unlock the components, the same would be available for editing in "Initial Content" mode. (Initially, Layout container would be in "locked state" as indicated below in red)

Initial Content Mode:
- When we switch to this mode (without making any action on responsivegrid component ), it will be blank as shown below.
- On hover of the content area, we could see "Layout container root" tooltip coming up, but the same is not available for editing, because the same is in locked state in Structure mode.
- We can see the layout container with "Drop components" placeholder in this mode when the same is "unlocked" from being in Structure mode.
- This facilitates authoring the initial content that will be copied to the pages created out of this template and because it is unlocked, the same can be available for editing in pages created out of this.

- We added responsivegrid component only to structure node of empty-page template type. Meaning only one responsivegrid/Layout container component being rendered in two different modes - Initial content and Structure
- It is with unlock or lock option on Layout container, we can edit components in template editor and make them available for editing or not respectively in the pages created out of this template.
- Eg: Site with structure : Header + Bannerimage + maincontent(parsys/responsivegrid) + Footer
- Header and Footer components can be in "Locked" state.
- Layout container would definitely be in "Unlocked" state, which lets us add any (allowed components) in the pages created out of the template
- Banner image component can be included at template level and those banner image should be in "Unlocked" state.
- We might need to change the banner image page to page.
Screenshots for reference:
Screenshots A:
Projectspecific folder (same name as that of templates folder created via configuration browser)
Project specific template type alone is listed by means of mergeList property set to false(as mentioned above in "steps for creating")
Reference: Adobe helpx links on Editable Templates.











Comments
Post a Comment