Touch UI Dialog Structure
While creating dialog for Touch UI, we are creating nodes in the name of cq:dialog, content, layout etc via "Create node" unlike an option named "Create dialog" for classic view.
Each of this has resourceType/Granite UI component associated.
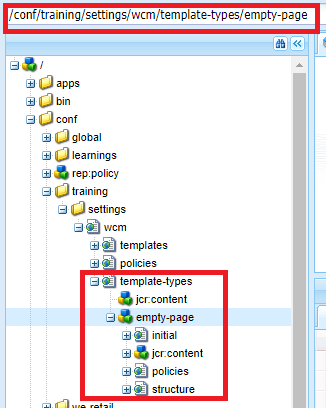
Below is the screenshot of Touch UI dialog containing two textfields with fixedcolumn layout.
Highlighted in Red:
Highlighted in yellow:
content:
This is with basic structure of touch UI dialog.
Coming up next : Minor difference on coralui2 based textfield and coralui3 based textfield (used in this post) in a collapsible layout.
Reference: Official AEM docs, Adobe helpx links on Granite UI.
P.S : This blog share is not from a teaching standpoint, just in thought of sharing my learnings. Request you all to highlight any suggestions/corrections if any.
Each of this has resourceType/Granite UI component associated.
| cq:dialog | cq/gui/components/authoring/dialog |
| content | granite/ui/components/foundation/container or granite/ui/components/coral/foundation/container |
| layout | Granite UI has many layouts available. Most frequent being fixedcolumns, tabs with section |
| items | plain nt:unstructured node.Required dialog fields can be defined under this node. |
Below is the screenshot of Touch UI dialog containing two textfields with fixedcolumn layout.
Highlighted in Red:
- cq:dialog:
- Logic/markup defined in cq/gui/components/authoring dialog wherein it includes the resources under the node named content.
- This is the reason why we create node named content under cq:dialog.
Highlighted in yellow:
content:
- Logic defined in granite/ui/components/foundation/container or granite/ui/components/coral/foundation/container which includes the resources defined under it within a single div tag per the layout definitions.
- granite/ui/components/coral/foundation/container has two additional attributes that can be added to content node.
- margin -> true (boolean) -> in the UI, we can observe additional space below the grey line and the dialog fields.
- maximized -> true (boolean) -> no visible difference as with below example as similar CSS properties are handled in outermost class (the one with div framed via container component/content node)
- layout: granite/ui/components/foundation/layouts/fixedcolumns
- It doesn't has any visible difference in UI as compared to tabs layout in desktop.
- Per the documentation, it will be useful for rendering dialog fields as columns in tablet landscape view. (I haven't tried this, so couldn't produce a screenshot)
- items:
- Fields needed goes under this but not directly. Instead, via another container. ie.
- items-> content(granite or coral container) -> items
- as mentioned above, div gets framed for the entire set of dialog fields that we include under container/items (with some padding via the class in the div it frames) - screenshot A for reference.
- I tried adding the fields directly under items (ie. without container -> result can be evident from screenshot B.)
By the term "includes the resources" mentioned above, trying to imply that it uses Granite's ComponentHelper API(com.adobe.granite.ui.components.ComponentHelper) and sling:include resource (this in particular on ../coral/foundation/container)
Screenshot A: surrounding div for two dialog fields with respective CSS
Screenshot B: No surrounding div for the two dialog fields as highlighted and hence the impact on UI
This is with basic structure of touch UI dialog.
Coming up next : Minor difference on coralui2 based textfield and coralui3 based textfield (used in this post) in a collapsible layout.
Reference: Official AEM docs, Adobe helpx links on Granite UI.
P.S : This blog share is not from a teaching standpoint, just in thought of sharing my learnings. Request you all to highlight any suggestions/corrections if any.






Comments
Post a Comment